Google’s mobile first index was launched in 2015 and the full roll-out started at the beginning of 2018. Now Google indexes the mobile version of websites before the desktop version. If there is no mobile version the desktop index still comes into play; that’s why it is known as the ‘Mobile First Index’.
How the Mobile First Index Works
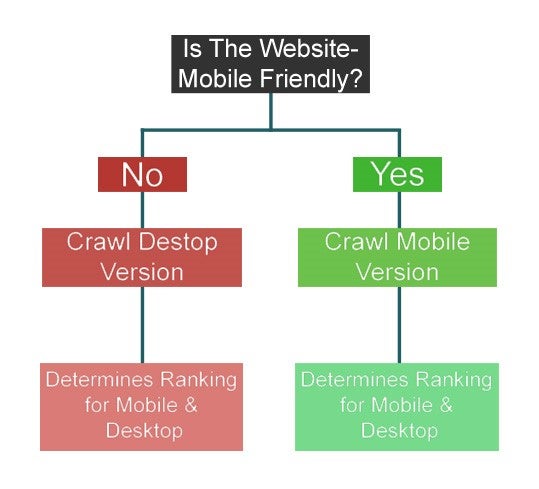
The mobile first index has a number of implications for website owners. Simply put Google is grading your website based on the mobile version. When Google browses your website, it checks for mobile compatibility.
If the website isn’t mobile friendly Google will use the desktop version instead. The site will already be at a disadvantage as Google rewards websites that are mobile friendly.
It makes sense to reward websites that provide a good mobile experience. The majority of web traffic and Google searches are now performed on a mobile device. Effectively the mobile version of a website is more important than the desktop version. The mobile version is seen as the primary version of the website.
How does the mobile index work?
The mobile index pretty much work the same way as the desktop index. If your website uses responsive design then the content at least should be the same. If you have a separate mobile version of your website consider that Google will use this as the basis for ranking your website for certain keywords and phrases.
This update doesn’t mean you should completely abandon your desktop site. Although more Google searches are performed on mobile devices, Google knows that desktop is still important and shouldn’t be ignored.
Have a separate mobile site?
If your mobile site is not derived directly from responsive design you may have more work to do. Separate mobile sites sometimes look like http://m.examplesite.com.
Checking if Google is using the mobile first index on a website?
How do you know if Google is using the mobile first index for your website? The best way to really know is to check your website’s traffic logs. If you see increased activity for smartphone Googlebot then your website is probably on the mobile first index.
Optimizing for the Mobile First Index
Test Your Mobile Site
The first thing you should do is test your website with Google’s Mobile Friendly Checker. This will tell you whether Google considers your website to be mobile friendly or not.
Speed
How many times have you tried to load a website on your mobile, only to give up because it is too slow? It is expected that websites should be fast, in fact 40% of consumers will leave a site that takes longer than 3 seconds to load. Google knows this and wants to promote faster websites. Why would Google show slower sites at the top of the page if it means a poor user experience?
A few considerations
- AMP– Or Accelerated Mobile Pages. The project started by Google provides lightning fast pages thanks to stripped back code on the website. If your site uses WordPress there are AMP plugins already set up to help manage this for you.
- Optimize Images – One of the easiest things you can do is to reduce the file size of images. Images with large file sizes can really slow a site down. Try TinyPNG.
- Check Speed with GT Metrix – One of my favorite tools for testing the speed of web pages is GT Metrix. They also give several clear considerations for improving the load time.
Page Titles & Descriptions
In the mobile search results there is less room for page titles & descriptions. As you have less space to play with try to be more ‘to the point’ with your meta tags.