Turning “Time on Site” from a Vanity Metric to an Actionable One
By: SEER Interactive

Time is the most sought after resource on the web, short of an actual sale. But why?
Time is a proxy that’s representative of attention.
If users spend more time on your site, they’re paying you more attention. Right? Well, not so fast. In this post, I’ll break down how time on site is calculated and why trying to figure out what a good time on site is may be misleading.
What is ‘Time on Site’?
Average time on site or average session/visit duration, on the surface, appear to be straightforward metrics representing the average total amount of time a user spent on site during a given visit, right? While this is true, it can be misleading due to the way it’s calculated in both Google Analytics and Adobe Analytics.
Disclaimer: Google Analytics and Adobe Analytics’ Omniture calculate this metric marginally differently but in essence the same. I’ll be generalizing their methods below and refer to them both as “the platforms”.
What are Vanity Metrics?
In the most basic form, there are two types of metrics, actionable metrics and vanity metrics. Actionable metrics rely on quality data to reveal specific and repeatable courses of action that can be used to inform business decisions.
Whereas vanity metrics look good at first glance, but don’t necessarily tell you anything valuable. For example, drops or fluctuations in traffic tell you that something is going on. However, what traffic can’t tell you is what exactly is going on or why it’s impacting your website.
Why is ‘Time on Site’ A Misleading Metric?
The platforms calculate time on site using any hit timestamps such as pageview timestamps and event timestamps. In the most basic sense the platforms calculate time of site by taking the timestamp of the most recent hit minus the hit prior to that.
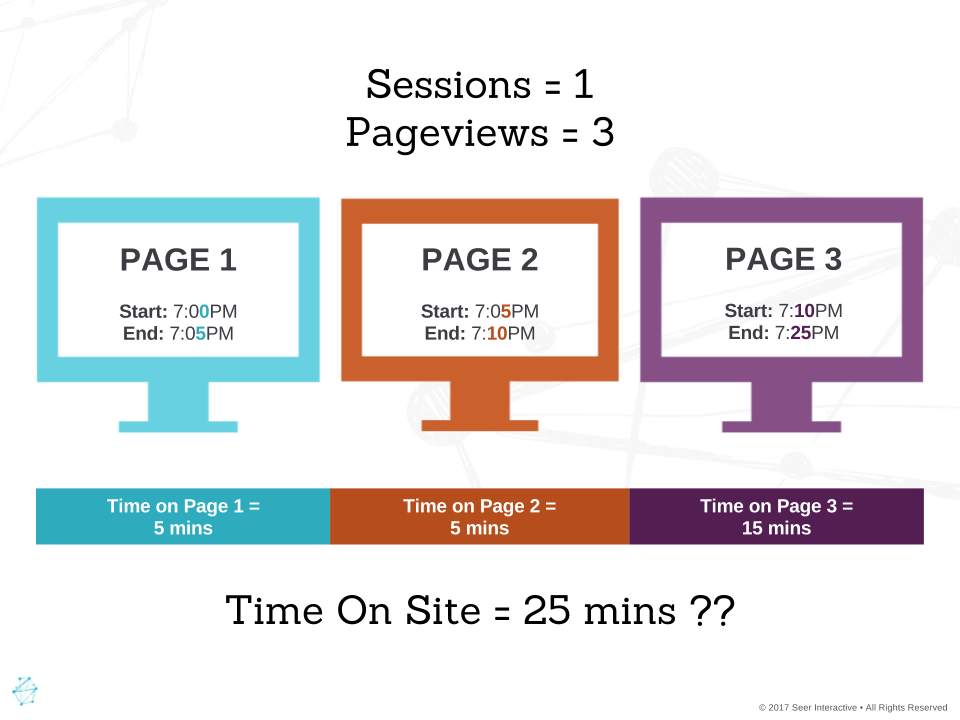
A little confusing right? Let’s break it down visually with an example below:
In the visual above I’ve replicated what would be a three pageview session. In the real world this user spent a total of 25 minutes on site (entered Page 1 at 7:00PM, left the site at 7:25PM).
Lets see how this stacks up to how the platforms would report on this. The visit begins at 7:00PM and goes to Page 2 at 7:05PM. The first hit was sent with the initial pageview at 7:00PM as a timestamp. Page 2 loads at 7:05PM and sends the associated pageview timestamp.
Remember the time on site calculation: Timestamp of the most recent hit minus the hit prior to that.
Applying that formula: 7:05PM – 7:00 PM = 0:05, or five minutes.
Using this calculation the platforms can accurately say that the user spent 5 minutes on Page 1 because we know the user showed up on Page 2 at 7:05PM (because the previous hit was sent at 7:00PM). But what happens when there’s no final timestamp to subtract from the previous hit, for example, when someone leaves the site?
The user now moves from Page 2 to Page 3, sending another timestamp at her arrival at 7:10PM. We now know that she spent 5 minutes on Page 2 (7:10PM – 7:05PM = 0:05, or five minutes). Page 3 is where it gets interesting, because after 15 minutes she left the site (via closing the browser, clicking a link to an external domain, entering a new URL into the URL bar, etc). The initial timestamp was sent upon her arrival (7:10PM) signifying the end of her time on Page 2 and the beginning of her time on Page 3, but when she left the site at 7:25PM, no hit was sent.
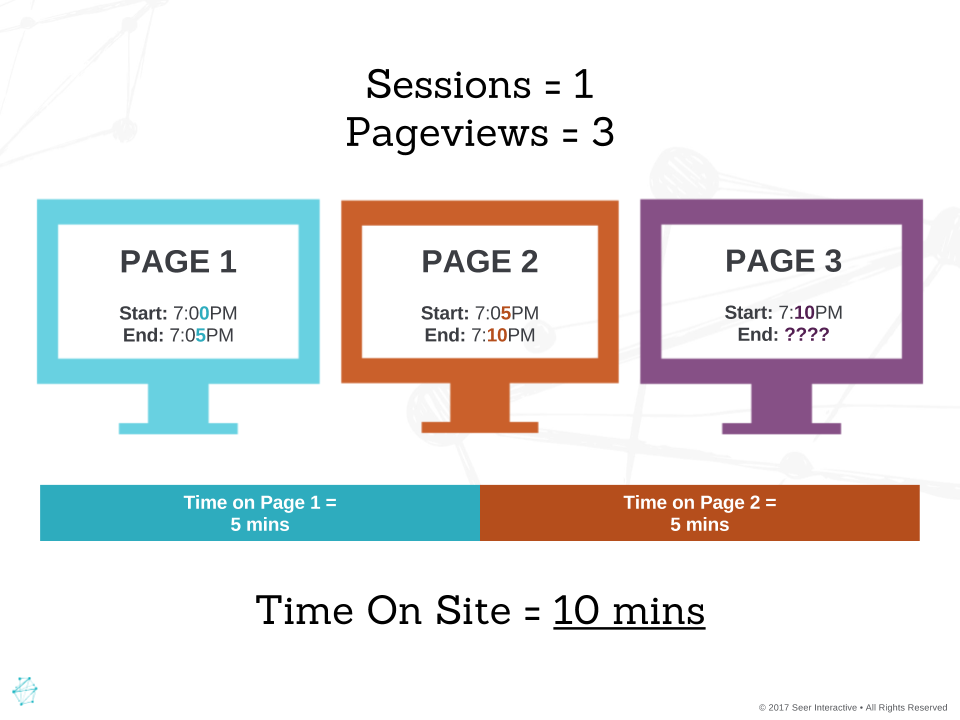
Here’s a more accurate representation of the data the platforms actually collect about this visit or session:
We know that the user left page three at 7:25PM making the session approximately 25 minutes long, but the platforms recorded the last hit at 7:10PM (when she left page 2 for page 3) recording this session’s length as 10 minutes long.
The platforms know that a user left via this page (i.e., the exit metric), but, by default, don’t have a timestamp to tie that user action exactly to causing a discrepancy between the real world and our measured one.
In short, the platforms need something to “latch on to” to accurately define the amount of time spent on site or page, but this often doesn’t exist when a user exits.
Best Practices for Measuring Time on Site
So what can or should we use to measure time? What can we implement to measure time more accurately?
Focus on time on page instead of visit/session. This metric subtracts the numbers of exits from the total number of pageviews prior to calculating average time spent on page. This is, obviously, still missing data (all the single pageview sessions) but we can use exit rate to give us directionally more confidence for a given page:
- When exit rate is HIGH, time on page confidence is low
- When exit rate is LOW, time on page confidence is high
- Go beyond the default ‘time on site’ metricusing advanced functionality.
- Track important on page user actions– Add event tagging for all important on-page events, like watching a video or interacting with a form.
- Track external link clicks– These might be to partner’s website(s), social properties, subdomains, etc.
- Use event tracking to measure ‘time on site.’ If you really want the best measurement on time consider the two options below, but note that implementing these should be done with heavy consideration to the amount of hits you’ll send to your platform relative to quotas, the implications to bounce rate (we’d highly recommend using non-interaction for Google events), and interval being used.
- Timer events– Use an arbitrary timer to fire an event every X seconds, e.g. every 10 seconds, or 30 or 60.
- Track scrolling– Fire an event at x% of a page’s scroll, e.g. 25%, 50%, 75%, 100%.
Time is the second most sought after metric in your marketing repertoire. As such, it’s important to measure it accurately. With the tips in this blog post in mind, you can now confidently measure time on your site.