
From lead generation to online purchases, forms are everywhere. Unfortunately, nobody ever really wants to fill out a form, despite them being such a basic part of our online experience.
A well-designed form helps to reduce the friction that stands between the user and what they want. On the flipside, a poorly-designed form can have serious implications on your conversion and revenue numbers. Forms may not be fun and exciting, but they should be easy and friction-less.
Forms are contextual, and greatly depend on their audience, industry, and product/service for success. However, there are some data-informed best practices that can be used as guidelines for any form design. Use our list below to identify some quick wins to improve the usability of your forms.
Structure & Flow
All forms have an “interaction cost,” which is the amount of physical and cognitive effort users will need to put in to achieve their goal. If your form appears lengthy or complicated, people will abandon!
In fact, Baymard Institute found that form length and complexity was cited as one of the top reasons for abandonment. Usability testing also showed that most forms have an average of 14.88 fields, but 20-60% of those fields are not critical to the experience. While it’s tempting to ask for as much information as your can, each form field has a price. When in doubt, reduce the number of fields. If form completion is your goal, then less is usually more.
Less is more
Which form fields are critical to your experience, and which can you cut? As mentioned above, you most likely don’t need all of those fields. Cut what you can! To simplify your form even more, consider keeping rarely used form fields such as Address 2, Discounts, and Company Name hidden behind a text link unless needed.
Clarity
Is there a clear purpose that’s obvious in a few seconds? If users don’t understand the value of your form, you’re fighting an uphill battle for conversions. This can also include addressing any friction or anxiety points, and including security icons or language around cancellation.
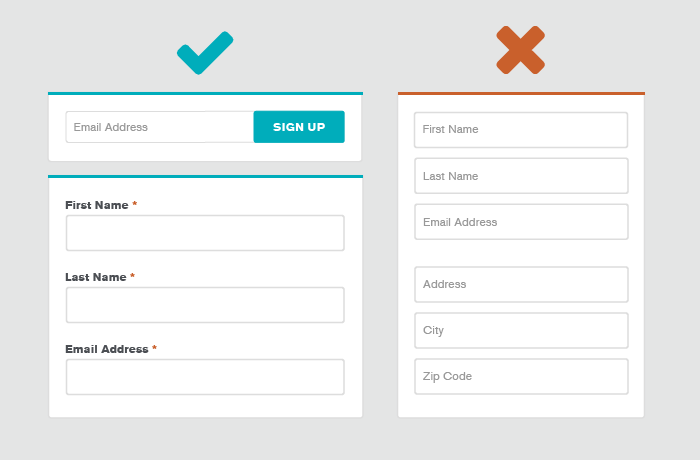
Single-column structure
An eye-tracking study conducted by CXL Institute found that single-column forms are better for usability because the information can be confused at a faster rate. Single-columns allows the eyes to move in a more natural direction down the screen, helping to reduce the perceived “interaction cost.”
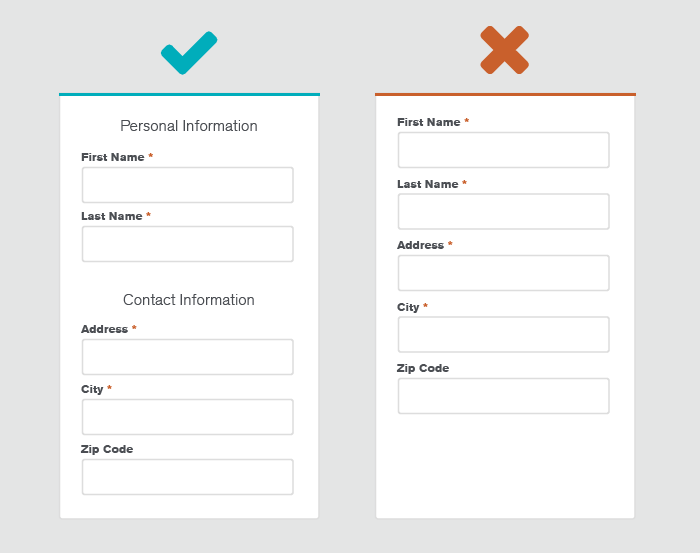
Chunk up your content
Forms can feel less overwhelming if you organize your content into semantic groups with clear subheads. Users can quickly scan the form when estimating their time and effort. If your form is even more complex and requires many data inputs, consider using multi-step screens to make your form easier to consume. Make sure to include a clear progress indicator so users can easily gauge the time and effort needed to complete the form.
Only show what’s relevant
Make your forms a personalized experience by using conditional logic. This lessens the lift on the user because they aren’t asked follow-up questions on topics they’ve already said aren’t relevant to them. Conditional logic also shortens your forms, helping to reduce abandonment rates!
Data Inputs
Data inputs include text fields, password fields, radio buttons, date-selectors, checkboxes, sliders, or any other method for collecting answers and user information. All data inputs should have clear field labels. These explain the purpose of the data inputs and describe what’s being asked.
Form labels are clear
If your labels aren’t clear, people will have a hard time figuring out what they need to enter.
Form labels are listed above the fields
If you’re only asking for one or two items, (such as in a newsletter email signup or a login form), you can use the placeholder text as your labels to save space. However, anything more complicated becomes problematic because the placeholder text disappears as soon as the user clicks within the field, and they may lose track of what they’re supposed to be entering. Listing your form labels above the fields makes sure they’re always visible, and is generally best for responsive design.
Form field length
The length of your text form fields should match the length of the intended answer. This helps provide a hint to the type of answer you’re looking for, and avoids potential confusion that may occur when form fields are too short or way too long.
Indicate required formatting
If you’re open form fields require a certain formatting, you have to clearly communicate that to your user. Use placeholder text or tooltips to show how the text should be formatted for things like dates, times, or phone numbers.
Required fields are clear
If your form uses both required and optional fields, make sure the fields that are required are clearly indicated. This is especially important in reducing abandonment rates if you’re asking for sensitive information.
Reduce the number of clicks
When choosing the type of data input you’re using, pick a type that reduces the number of clicks required to complete the task. Whether you’re using radio buttons, dropdowns, checkboxes, or text fields, make sure the type you pick is intuitive and easy for the user to complete.
White space makes things feel less complicated
Much like anything else in design, white space gives things room to breathe. The same goes with form design. Cramming everything in without ample white space will make your forms look more complex than they really are, causing potential abandonment.
Responsive design
Unless your form is desktop-only, make sure it is optimized for mobile. Things need to be large enough for fingers to click. As a general rule of thumb, don’t make anything tappable smaller than 44 x 44 pixels.
Action Buttons
Action buttons trigger an action once they’re clicked. This can include submit, previous, next, continue, proceed, or cancel buttons.
Clear labels
Like any CTA, make sure your labels clearly describe the action that will occur. Your labels should complete the phrase, “I want to…”.
Resembles a button
Jakob’s Law states that users prefer using familiar design patterns. Make sure your action buttons look like buttons. Otherwise, they may blend into your design, or your user may not understand they will trigger an action.
Emphasize your buttons
Key elements should be appear visibly different than other elements. Use size and color to make your buttons stand out on the screen.
Primary & secondary buttons
If your form has multiple possible actions, make sure you are using primary and secondary buttons to highlight the intended action, while also offering an alternative action.
Validation & Error Messaging
Positive and negative messaging should be used to communicate when a user has completed a task successfully, or has made an error or mistake. Use visual cues and descriptive language to make sure your messaging is as clear as possible.
Submit confirmation
Avoid double submissions by clearly providing a visual confirmation that the Submit button has been clicked & processed successfully.
Inline validation
People are bound to make errors, so form validation is part of any good form. Minimize friction by providing real-time inline validation for your form fields. This allows the user to see where they’ve made errors without having to wait until everything is filled in to see where they’ve made mistakes. It also helps avoid the frustrating task of scrolling through the entire form after the fact to see which fields have errors.
Clear error messaging
Make sure your error messaging is clear and descriptive. When someone makes a mistake, make sure you tell them why their answer isn’t validated. Did they leave a required field incomplete? Is their formatting incorrect? If your form is complex, you can even explore having 4-10 adaptive error messages on the back end that will match different scenarios that may happen.
Autocompletion
The use of autocompletion not only lightens the load on the user by reducing the amount of typing they have to do, but can also help reduce errors. This can be especially helpful with address text fields, where autofill through geolocation and address prefilling can reduce the friction of manually typing in multiple address-related fields. Use predictive search to help with errors for fields with lots of pre-defined options
Accessibility
From online banking to medical appointments, more and more aspects of our lives are shifting to online experiences. As designers, it’s our job to make sure those experiences are usable and accessible to everyone, forms included!
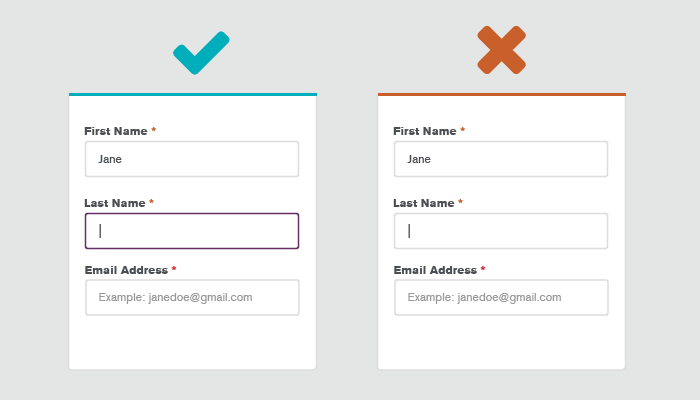
Not everyone uses a mouse. Make sure your form can be navigated through keyboard operation only.
Auto-focusing the selected form field is also critical to making sure people navigation with a keyboard (or mouse) can clearly see which field they are on. You can even apply a default so that the first input field is auto-focused at the start to encourage users to begin.
Buttons, check boxes, drop-downs, & text fields should have descriptive HTML tags for screen readers.
Use a color contrast tool to ensure your colors pass accessibility standards
16px may feel clunky & large to many designs, but it’s a good benchmark for legibility.
For questions that make be a little more complex, use tool tips to help users understand what you are asking, or why you are asking for that information.
Inclusive Content
Inclusive design draws on the full range of human diversity. Not everyone is the same, and your copy should take other perspectives into account. Forms, in particular, ask for personal information, so it’s important to prevent exclusion wherever possible and use language that speak to as many people as possible.
Always ask: “Who are your centering? / Who are you leaving out?” Keep history and context in mind.
Many users have privacy concerns around date of birth, phone number, ethnicity & gender. If these are not crucial to your form, make them optional. Better yet, just remove them! However, if you do need to include them, make sure you are including an explanation as to why these are required items.
Gender/ethnicity should be handled with consideration. For additional information, check out this resource on the respectful collection of demographic information.
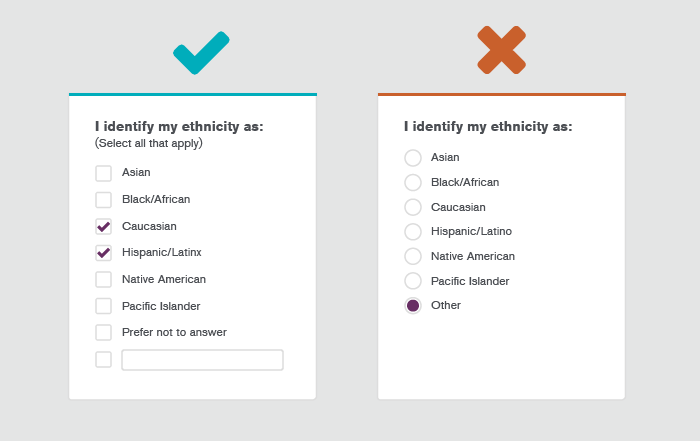
When in doubt, allow for self-identification through open fields and/or multiple choice. For example, a user who is both Latino and Asian will need the ability to select more than one, if they so desire.
Next Steps
Your form design hit some of the checkboxes, but not all of them. So, now what?
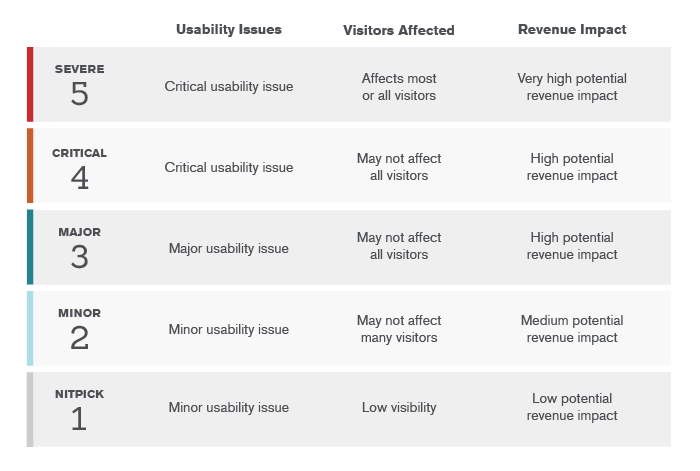
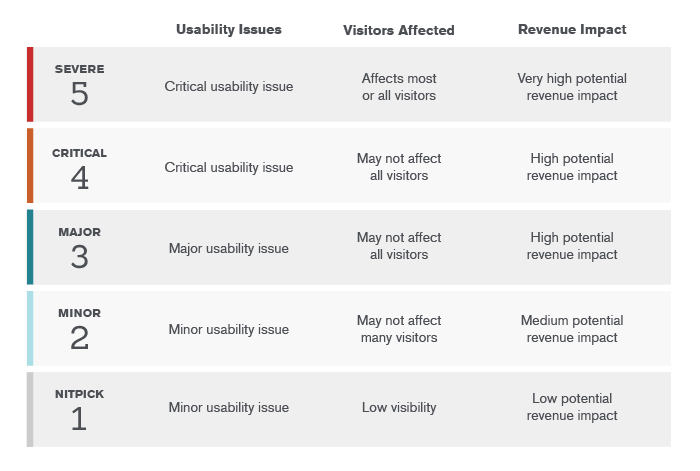
Form length is always a good place to start. However, if you’re looking for a more systematic way to prioritize things, try using a 5-point ranking system to rate the level of usability and revenue impact:
- 5 = Severe; this is a critical usability issue affecting most visitors, or has a high potential revenue impact.
- 4 = Critical; this is a critical usability issue that may not affect all visitors, or has a lesser potential revenue impact.
- 3 = Major; this is a major usability issue that may not affect all visitors, or has a high potential revenue impact.
- 2 = Minor; this is a minor usability issue that may not affect many visitors, or has a lesser potential revenue impact.
- 1 = Nitpick; this is a minor usability issue with low visibility or has a low potential revenue impact, but is still worth fixing.
Interested in more UX best practices?