
Front-end development is complex. Having a sound knowledge of programming skills is vital since frontend developers deal with website aesthetics. No matter how visually appealing the website or application is, it should be highly interactive and responsive. It’s not a technical concern, but it affects everything if the website lacks some great features and functionalities.
So, if you want to brush up your technical skills with some front-end challenges, then you’re at the right place. Below, you, as a developer, will find out something interesting to code.
Here are some front-end challenges for developers
The front-end helps users interact with the web, and perform different actions, such as registering to an online food delivery site or watching videos onstreaming sites. The front-end development is all about how the website’s design works. The main skill set required for front-end developers is HTML, CSS, and JavaScript.
In this article, we’ve compiled some challenges you can start solving now and become a master in front-end development.
Check out the six challenges you should start to code and tackle in a unique manner.
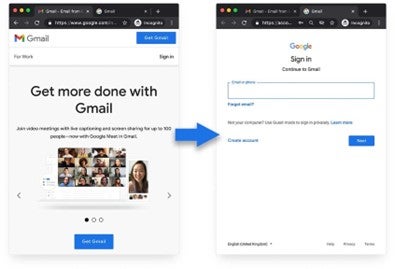
1. Website Sign-Up Form
Being a front-end developer, your job is to turn the design into code. When it comes to achieving aesthetic designs and coding, both require different skills. Since, sometimes, some front-end developers are not well-skilled in coding; therefore, their work generally suffers.
Designing a website sign-up form is one of the simplest yet essential web development challenges to code for developers. We, as a user, generally ask for sign-up to get complete insights, products, and services by filling up the form by filling in some login credentials.
When it comes to front-end coding, sign-up forms are essential since they are action-oriented, easy to engage, and help businesses to collect valuable information through websites. Hence, front-end developers should take it seriously if they want their websites to create value and become successful in the long run. So, sign-up forms are mandatory to include and have become one of the biggest front-end coding challenges. You also can’t afford to forget to include them.
Creating a sign-up form is all about great thinking. First, however, you need to ensure that the sign-up forms are simple and obvious for users to understand and get in. Below is an example of the login or sign-in button, which is placed at the top right of the screen.
- It is important not to include any unnecessary icons or wordings (e.g., join us) in the place of the sign-in button.
- It would be great to add a single Sign-in button. When users click on the button, they get a link to create an account if necessary. This is one of the simplest patterns your users may like or understand. However, you can use interaction analytics to monitor your audience and whether they link it.
Make sure to place all the elements of a sign-up form strategically. It simply decides whether a user will enter his/her details or simply click on the form button. Therefore, while creating a sign-up form, you must ensure that you will get every user’s details and that users can go through and understand the form easily.
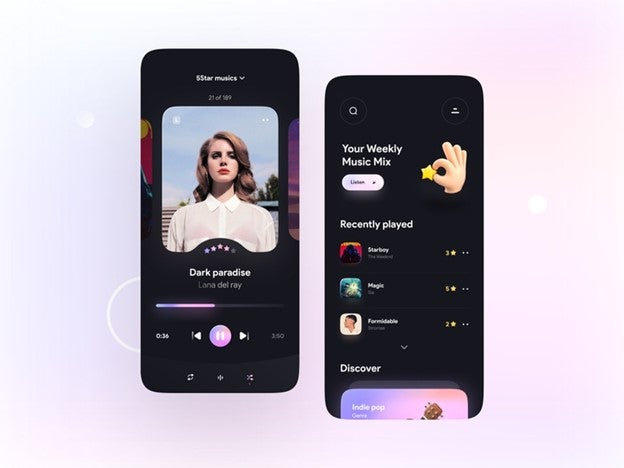
2. Equalizer
An equalizer is another main web development challenge faced by developers while coding. Equalizers are used to eliminate ISI, i.e., Intersymbol Interference and the additive noise as much as possible. Equalizers are generally used in recording audios, production control rooms, live sound reinforcement, and instrument amplifiers. The main purpose of equalizers is to correct or adjust the response of microphones, loudspeakers, and hall acoustics.
When it comes to audiophiles, equalizers are one of the most important aspects. However, it comes with a challenge due to the paradoxical nature of its design. The main challenge is creating a fully-furnished equalizer that is eye-catching and alluring. In addition, it should be adjustable as per the device’s screen size.
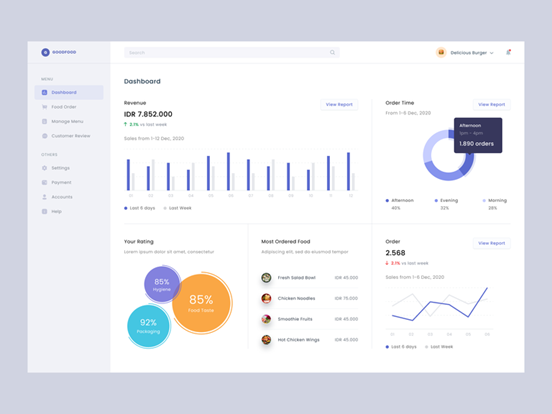
3. Charts
The type of charts includes bar charts, system metrics charts, bubble charts, and vertical bar charts. Developers may encounter different challenges while coding, such as:
For example, a bar chart that represents data with rectangular bars with values. The bars can be plotted horizontally or vertically. In this bar chart, coders may find solutions for displaying data in a structured and comprehensible way. In addition, developers need to learn to use the <canvas> element.
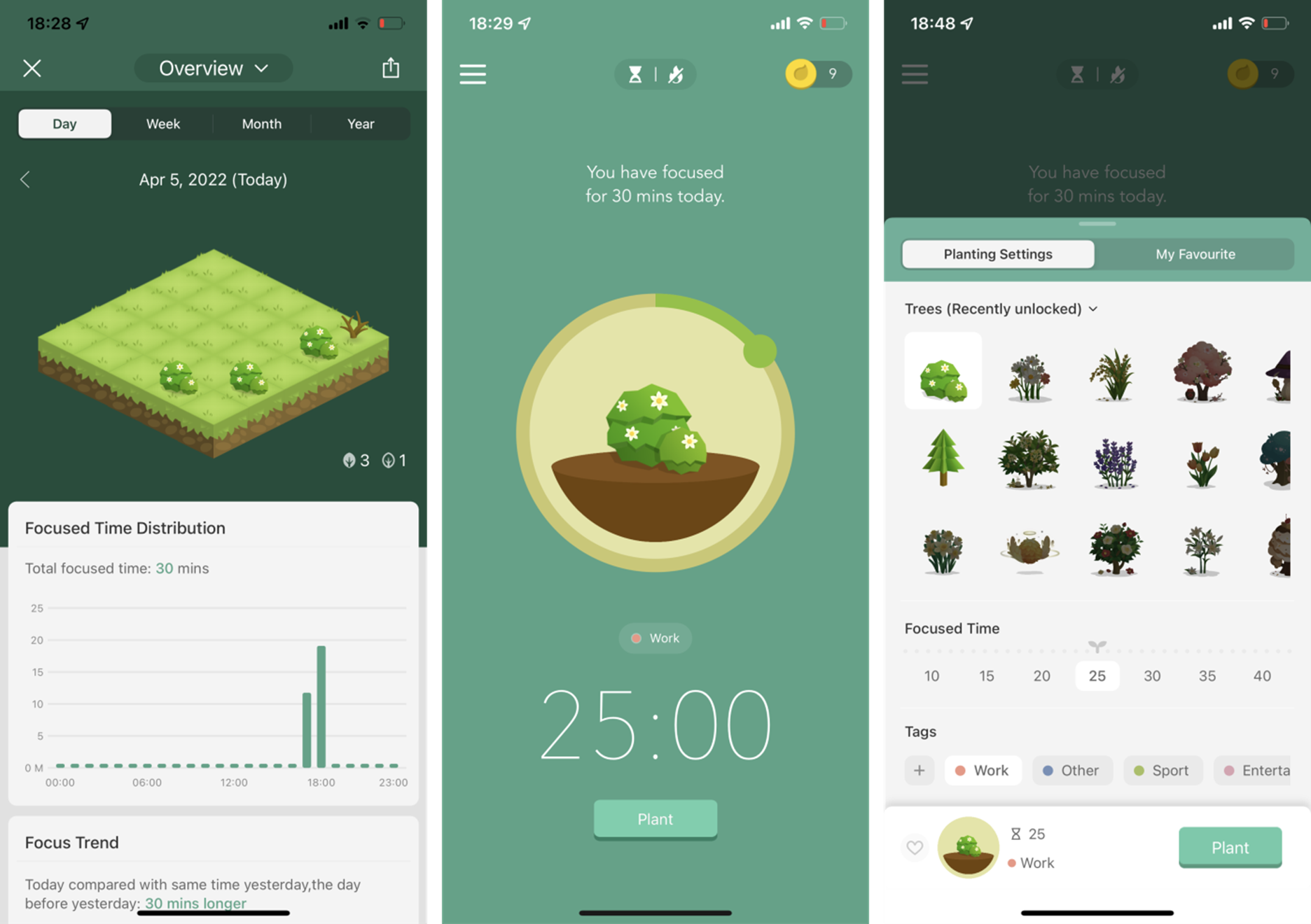
4. The Pomodoro App
Pomodoro is an Italian word, which was created by Developer and entrepreneur, Francesco Cirillo created the pomodoro technique in the late 1980s. The Pomodoro is a technique for time management of focused work at the stretch. An effective and easy-to-follow technique, Pomodoro has some essential steps:
- Select tasks and work segments carefully.
- Eliminate distractions. For example, emails, chats, and social media, which are not related to the task.
- Setting the timer to 25 minutes until the task is completed.
- Take a 3-5 minute break.
- After four Pomodoro, take a long break of 15-30 minutes.
What’s the challenge? Developers need to write an algorithm for an app, which includes all the steps mentioned above. With alluring visuals, an app should be engaging for its users. To develop such an application is all about testing your knowledge of HTML, CSS, and JavaScript.
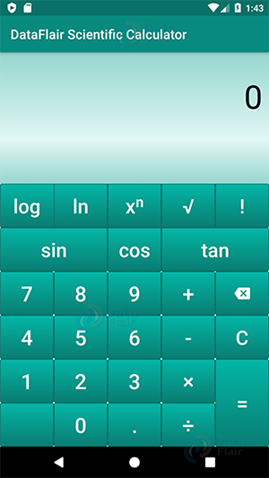
5. Scientific Calculator
The next challenge is to code for a scientific calculator. It is different from a standard calculator since it is designed to calculate science, engineering, and mathematics problems. To code for a scientific calculator, developers need to work on their programming skills. For example, a scientific calculator using Android Studio can be developed using Java Programming and XML for user interface designing.
With great features and functionalities, it’s also important how it looks from a design point of view. This challenge requires coders to have an excellent knowledge of CSS and JavaScript programming skills.
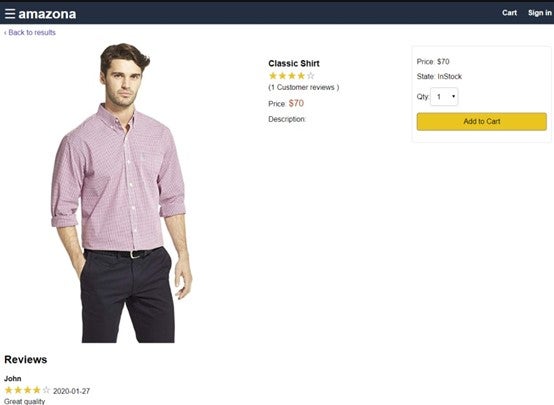
6. Replica of a Popular Website or App
The last front-end challenge is when you need to create a clone of a famous application or website because of its features, functionalities, or business opportunities. When we talk about clones of a website/app, it means replicating an app or website. For example, to develop a website like Amazon, a popular eCommerce website, requires a sound knowledge of programming languages such as HTML, CSS3, MongoDB, React, and Redux.
Furthermore, developers must put all their front-end development knowledge into building a clone website or application. Also, you can start by creating a working prototype on your local system instead of not getting it hosted.
Wrapping it Up
There are dozens of front-end challenges but we’ve composed a few of important ones. Front-end development is all about what users see and it is all about developers’ great programming skills. You can also develop your skills faster by attending a coding boot camp, which will help take you up to a more challenging level, or work for a website development firm until you’re ready to go out on your own.
If you’re willing to learn more and become a great frontend developer, you can start to solve these challenges.
5793 Views