8 Tools for Web Design and Development to Boost Your Workflow
By: Victoria Hill

A good website is a result of combining several pieces of work from the copywriters, designers and marketers, among other groups. The work of the web developer is to ensure that these pieces fit together and the website looks great.
Given that this work is completed in stages, it is important for the web designers and developers to manage his or her workflow to increase efficiency and be on the same page with other members who are working on the same project. Here are some web developer tools that can aid in workflow management.
Slack
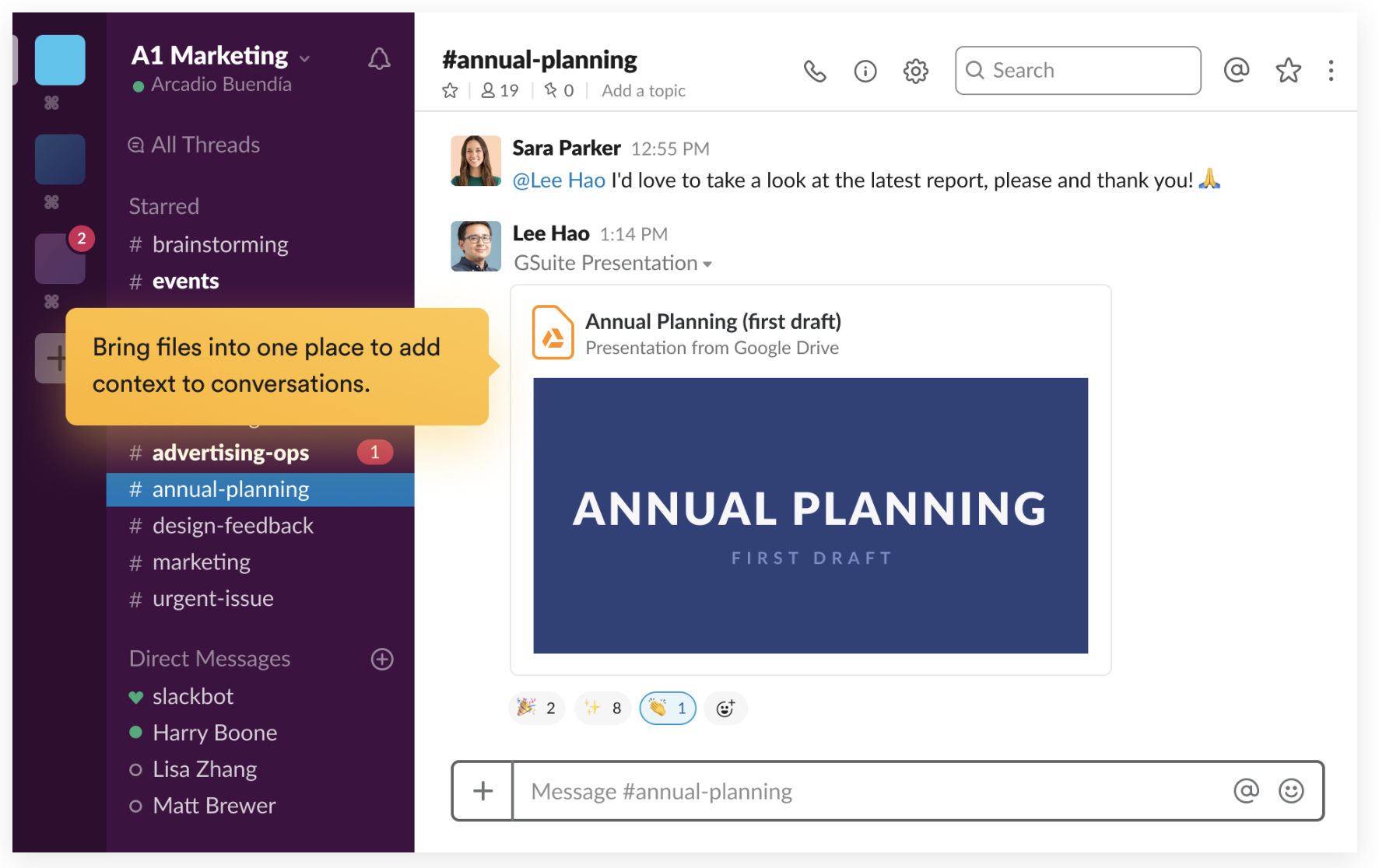
1. Slack
Slack is one of the most common collaboration tools available to people working as a team. Apart from facilitating communication among team members, it can act as one of the website design tools that you can use to share codes, PDFs, content, spreadsheets and images by just dragging and dropping the files into the conversation.
The software can work in the background and only come up when there is a notification. You can also integrate the software with several other tools from automated bots to developer tools, which helps you work without leaving the platform.
2. Trello
Trello is a software tool that helps you manage your projects so that every action is completed on schedule. It is quite easy to use, which is its main selling point. You arrange tasks into cards and lists, allowing you to break up projects into small parts for ease of accomplishment. You can tag other members in the card, create a checklist, leave comments and seat a deadline for each task. Tasks can also be color-coded so that they are identified with ease.
IronPDF
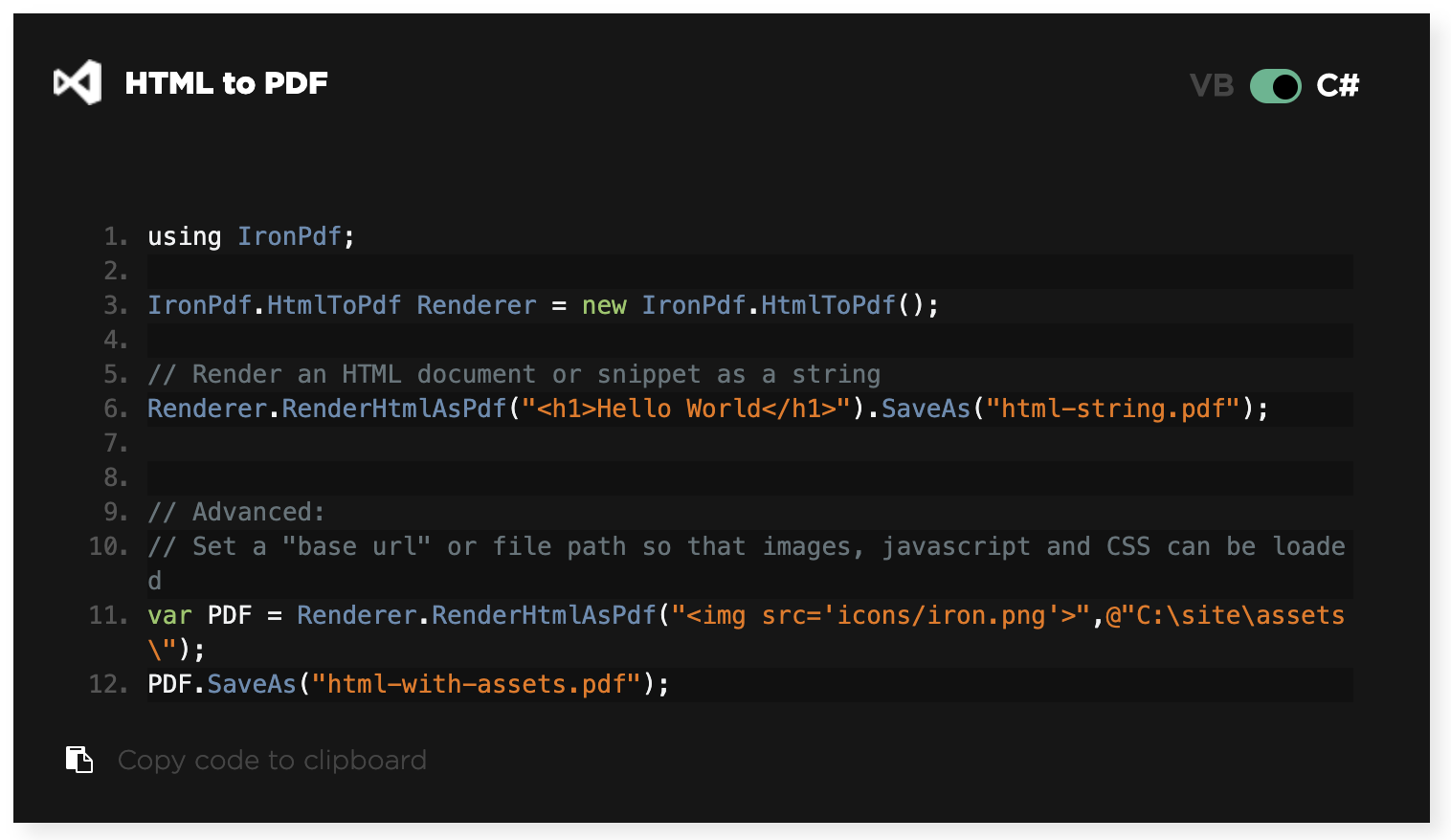
3. IronPDF
If part of the job involves creating PDF files from other file types, ironPDF is the tool to pick. It is one of the must-have tools for web design and development as it enables you to create PDFs in C#. It also allows you to quickly convert the ASPX into PDFs and can render the ASPX without losing its formatting. You can also use the tool to manipulate PDF file by pulling forms, content, images and other objects for use in other parts of the website in a few clicks. With IronPDF, you can also programmatically send PDFs to a Printer without Adobe installed on the client’s end.
4. Anime
Most web designers use CSS for animations and transitions. However, this software only works well when animations are not very complex. For complex animations, Anime is the tool to pick. You can use the tool to streamline your workflow when creating your site animations. The tool can create, reuse and iterate on CSS animations and transitions. It has an easy to use interface as well as a short learning curve.
Draw.io
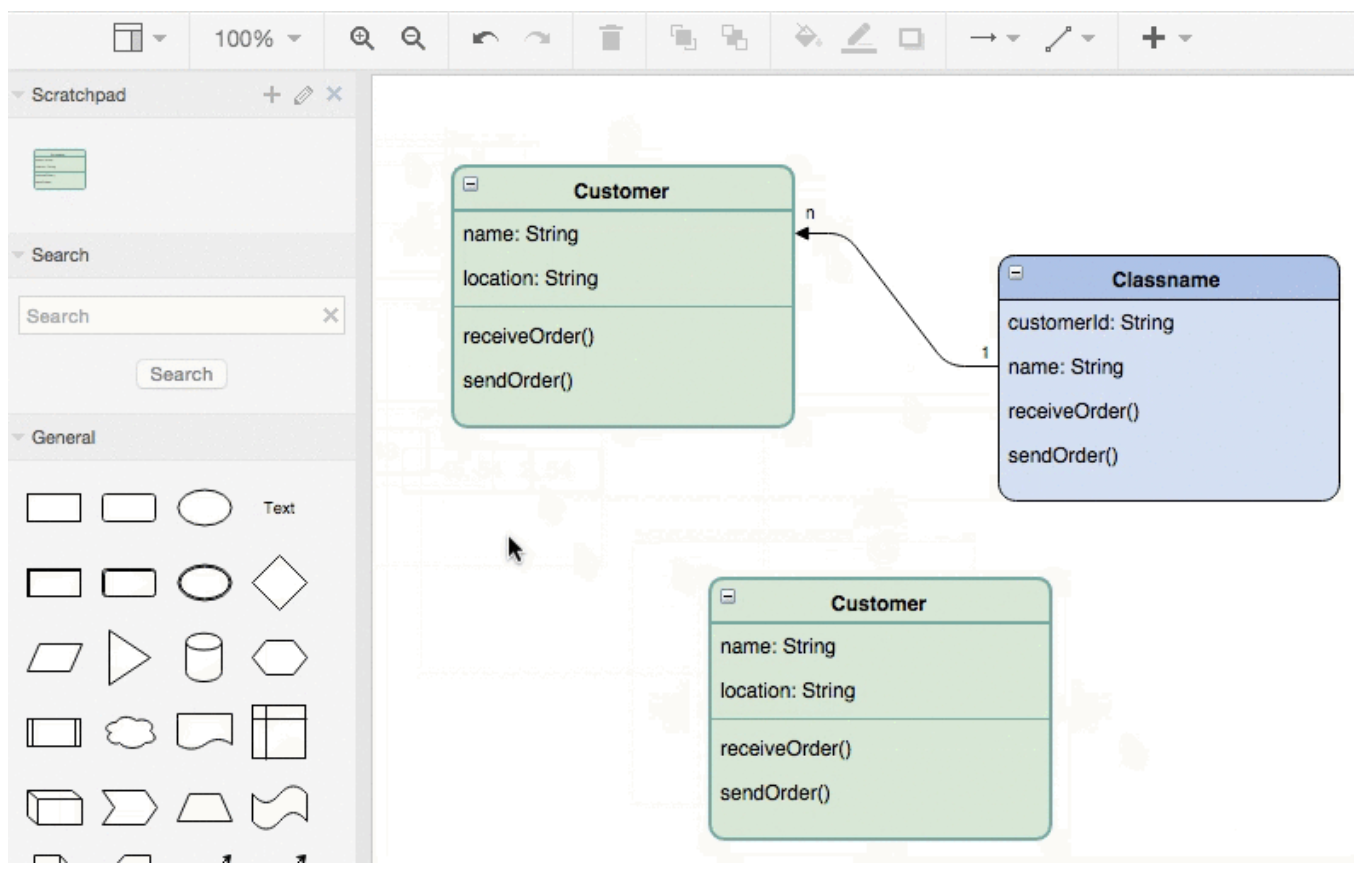
5. Draw.io
Draw.io is one of the best websites making tools that you can use with Trello. Unlike Trello, this tool allows you to visualize your projects at the very basic task level. It works as a diagram editor with which you can draw anything related to your project whether UML, flowcharts, relationship visualizations and network diagrams.
Unlike similar programs, Draw.io comes with lots of vectors to create just any diagram. You can build your entire flow chart with just the drag and drop functionality. The tool is also easy to use and compatible with many project management software solutions.
6. Sketch
Sketch looks like other website development tools such as UI design and Photoshop. However, unlike all the others, it uses very small files. With small files, you can work fast and revise any task with relative ease. You will also find sorting and searching files with the tool a lot easier. The tool is also good at iterating during the UI design process without disrupting your workflow process.
BitBucket
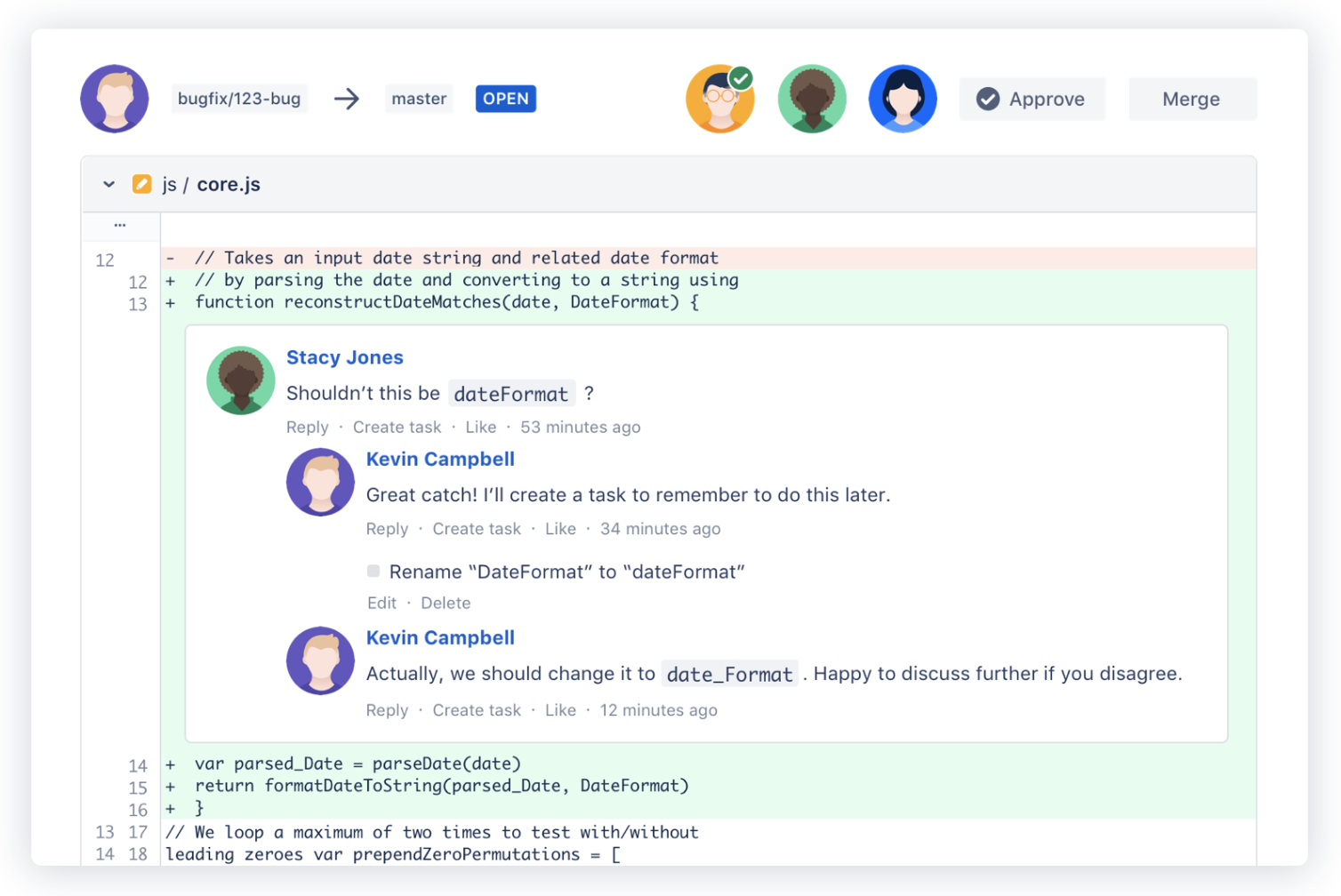
7. BitBucket
This tool was from the same folks who made Trello. BitBucket lets small design teams work on source code and development projects for free, with a complementary five user private repository. It uses an intuitive user-interface, which makes the tool an even easier solution to choose.
8. Postman
Every webmaster uses a few APIs when integrating third-party solutions into the website. However, it is usually a challenge to determine whether the API is functioning well across various platforms. Postman allows you to test the APIs accurately in both the unit and high level. You can visualize the results in any Web-based syntax that works with the task at hand.
2312 Views